أساسيات تصميم وتكويد قوالب بلوجر كيفية تصميم قالب Blogger (BlogSpot) مخصص
مرحبا عزيز الزائر في موقع شروحات ، عند بدء التدوين وإنشاء مدونة في أحد المنصاة التدوين Blogger أو WordPress . فأنت بحاجة إلى الاهتمام ببعض الأشياء لتحسينها.
والتي ستساعدك على الحصول على مرتبة أعلى ومعرفة خوارزميات بحث Google ووظائفها؟يتم تشغيل ملايين المدونات بواسطة منصة Blogger من Google.
أول شيء ينتبه إليه الزائر أثناء زيارته للمدونة هو تصميمها أو نموذجها. يتمتع المظهر الجيد المصمم خصيصًا بالقدرة على الاحتفاظ بالزائرين لفترة أطول من الوقت.
اليوم ، سنتعلم كيفية برمجة قالب بلوجر مخصص. سيكون تركيزنا وتركيزنا في المقام الأول على مفاهيم تصميم القالب الأساسي .
بدلاً من الذهاب إلى تصميم فاخر. بهذه الطريقة ، ستتمكن من إنشاء أنواع مختلفة من القوالب بتصميمات فريدة.
- تقديم عام :
إذا كنت معتادًا على استخدام HTML و CSS الأساسيين ، فيمكنك نقل تصميمك إلى المستوى التالي — بسهولة تامة.
لست بحاجة إلى القول إن عليك تجربة تمارين تصميم القوالب هذه على مدونة تجريبية خاصة.
في وقت لاحق ، يمكنك تصديره واستيراده على المدونة المباشرة. إذا كنت تقوم بإنشاء مثل هذا القالب لأول مرة.
فتجنب اختيار تخطيط معقد وابدأ بنموذج أبسط للحصول على الأساسيات.
دعنا نبدأ ونتعلم كيفية تصميم قالب Blogger مخصص - في بضع خطوات سهلة - سريع وخالي من أي سخام.
يمكن تطبيق جميع مفاهيم التصميم المعروضة هنا تقريبًا على القوالب الحالية أيضًا بشرط أن تعرف بالضبط ما تفعله وكيف سيؤثر التغيير الذي تم إدخاله على التصميم والتخطيط.
- اقرأ أيضًا : شرح واجهه بلوجر الجديده بعد التحديثات الاخيرة
الآن ، قم بإنشاء مدونة اختبارية بسرعة داخل لوحة معلومات Blogger لبدء عملية تصميم النموذج.
1- قم بإنشاء هيكل عظمي للقالب الخام والصغير
سنبدأ بإنشاء هيكل عظمي خام للقالب. سيساعدنا ذلك في فهم بنية النموذج وتخطيطه - بطريقة سهلة.
استخدم محرر الكود favorite code editor المفضل لديك لإنشاء هذا القالب. لنبدأ بالبنية الدنيا التالية.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
<head>
</head>
<body>
</html>
</body>
يعلن السطر الأول من القالب أنه مستند XML. من الضروري أن تتمكن متصفحات الويب من تحليل رمز القالب ومعالجته بطريقة صحيحة.
يحدد السطر التالي <! DOCTYPE html> أننا سنستخدم كود HTML5 في مستند XML الخاص بنا.
مرة أخرى ، يساعد متصفحات الويب على معالجة رمز القالب بطريقة فعالة.
تحدد السمات المضافة إلى علامة <html> مساحة اسم XML للمستند. كما أن لها سمة اللغة للمستند. إ
ذا كنت تقوم بترميز النموذج الخاص بك بلغة أخرى غير الإنجليزية ، فقم بتغيير رمز اللغة.
-اقرأ أيضًا : طريقة تسريع أرشفة مواضيع مدونتك على محركات البحث
2- قسم علامة <head>
قسم علامة <head> الفارغ هو المكان الذي ستذهب إليه البيانات الوصفية لصفحة الويب. يتضمن العديد من العلامات الوصفية وأنماط CSS والبرامج النصية.
لدينا أيضًا قسم <body> فارغ حيث سيتم the language code. دعنا ننتقل إلى الخطوة التالية ونضيف البيانات الوصفية الأساسية والأساسية إلى قسم <head>.
<head>
<b:include data='blog' name='all-head-content' />
<title><data:blog.pageTitle/></title>
<meta content='width=device-width, initial-scale=1' name='viewport' /><b:skin><![CDATA[ /* Custom CSS rules goes here... */]]></b:skin></head>
تضيف العلامة <b: include> الأولى بعضًا من أهم علامات تحسين محركات البحث ضمن هذا القسم. ويتضمن أيضًا علامة وصف الصفحة بالغة الأهمية.
المرحلة التالية واضحة تمامًا وسهلة الفهم. تضيف العلامة <title> عنوان الصفحة إلى قسم الرأس. كل هذه العلامات مهمة لمحركات البحث وبرامج الزحف.
تمت إضافة علامة <meta> التي تحتوي على اسم السمة = "منفذ العرض" لتنشيط وضع التصميم سريع الاستجابة بحيث يتم عرض التنسيق - بشكل جيد - على الأجهزة الأصغر أيضًا.
تتضمن العلامة <b: skin> جميع أكواد CSS لإنشاء كل من تخطيط وتصميم المدونة. في الوقت الحالي ، هو فارغ وسيتم ملؤه بقواعد CSS ذات الصلة - في مرحلة لاحقة.
الآن ، دعنا ننتقل إلى قسم <body> ونرى كل العناصر المهمة بداخله.
يضم قسم <body> جميع العناصر - المرئية - لزوار الموقع داخل مستعرض الويب. أنت حر في إضافة التخطيط المفضل لديك داخل هذا القسم.
لنبدأ بقسم <header>. يختلف عن قسم الرأس الذي يحتوي على البيانات الوصفية للمستند.
<header>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='' type='Header'></b:widget>
</header>
</b:section>
يتضمن قسم <header> عنوان المدونة ووصفها. يمكن للمرء أيضًا استبدالها بشعار مخصص. قد تلاحظ علامة <b: section>.
هذه هي الطريقة التي ننشئ بها أنواعًا مختلفة من الأقسام داخل قالب Blogger.
في هذا القسم ، أنشأنا <b: widget> به نوع سمة = 'Header' والذي يتضمن جميع وظائف رأس نموذج Blogger النموذجي.
التالي هو قسم منشورات المدونة الأساسي حيث تظهر جميع المقالات المكتوبة على الصفحة.
- إليك كيفية إنشاء هذا القسم.
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts Section' type='Blog' />
</b:section>
يمكنك ملاحظة أننا أضفنا السمة type = 'Blog' إلى العلامة <b: widget>. إنها سمة محددة مسبقًا تضيف تلقائيًا جميع الوظائف المطلوبة لهذا القسم المحدد.
يقوم تلقائيًا بإنشاء المحتوى المطلوب للصفحة الرئيسية وصفحة الأرشيف وصفحة البحث وبالطبع لصفحة المنشور الفردية. يمكن إضافة أدوات إضافية إلى هذا القسم.
لأننا أضفنا السمة showaddelement = 'yes' إلى علامة <b: section>. غالبًا ما يستخدم المدونون هذه الميزة لإضافة محتوى مخصص إما في أعلى أو أسفل المنشور.
3- القسم المهم التالي هو الشريط الجانبي
القسم المهم التالي هو الشريط الجانبي الذي سيظهر على الجانب الأيمن من المحتوى الأساسي.
<aside>
<b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'>
</b:section>
</aside>
لقد استخدمنا علامة HTML5 <aside> للشريط الجانبي.
على الرغم من أن استخدامه ليس إلزاميًا ويمكن استبداله بسهولة بعلامة <div> عادية ، إلا أنني أوصي بشدة باستخدامه في هذا القسم.
قد تلاحظ أن قسم الشريط الجانبي لا يحتوي على أي عنصر واجهة مستخدم.
لذلك ، بشكل أساسي ، أنشأنا شريطًا جانبيًا فارغًا يمكن ملؤه بالأدوات المرغوبة من خلال واجهة لوحة القيادة.
4- مقتطف الشفرة
وأخيرًا وليس آخرًا ، يوجد قسم التذييل. إليك مقتطف الشفرة.
<footer><div>
Copyright © 2019 <strong><data:blog.title/></strong>
</div>
</footer>
نه قسم تذييل بسيط يتكون من إعلان حقوق النشر. لاحظ استخدام علامة HTML5 <footer> لهذه العلامة.
يتم كتابة اسم المدونة - ديناميكيًا - بعد بيان حقوق النشر.
يمكن للمرء إنشاء قسم تذييل متعدد الأعمدة وعناصر واجهة المستخدم أيضًا. يعتمد تعقيد أو مرونة التصميم كليًا على احتياجاتك ومهاراتك الفنية.
إذن ، هذا هو الشكل الذي تبدو عليه شفرة القالب بالكامل — في هذه المرحلة.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
<head>
<b:include data='blog' name='all-head-content' />
<title>
<data:blog.pageTitle/>
<meta content='width=device-width, initial-scale=1' name='viewport' />
</title>
<b:skin>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<![CDATA[
/* Custom CSS code goes here... */]]>
</b:skin>
</head>
<header>
<body>
<div id="blog-wrapper">
<div class="content-row">
<b:widget id='Header1' locked='true' title='' type='Header'></b:widget>
</b:section>
</header>
<div id="content-wrapper">
<aside class="column">
<div class="content-table">
<b:section class='main column' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts Section' type='Blog' />
</b:section>
Copyright © 2019 <strong><data:blog.title/></strong>
<b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'>
</b:section>
</aside>
</div>
<div>
</div>
<footer>
</div>
<div>
</html>
</footer>
</div>
</body>
بادئ ذي بدء ، لقد أرفقت محتوى قسم النص بعلامة <div>. إنه غلاف لهيكل المدونة بالكامل.
قد تلاحظ أنني قمت بتغليف كل من قسم محتوى المنشورات والشريط الجانبي داخل 3 علامات <div>. تم تعيين بعض فئات ومعرفات CSS لكل من هذه العلامات.
قد تلاحظ أيضًا أنه قد تمت إضافة فئة CSS. عمود إلى كل من قسم المنشورات والشريط الجانبي.
تُستخدم كل هذه الإضافات الجديدة لإنشاء بنية تخطيط أساسية لمدونتنا بشكل صحيح بمساعدة قواعد CSS المخصصة.
قبل أن نمضي قدمًا في تصميم تخطيطنا من خلال قواعد CSS.
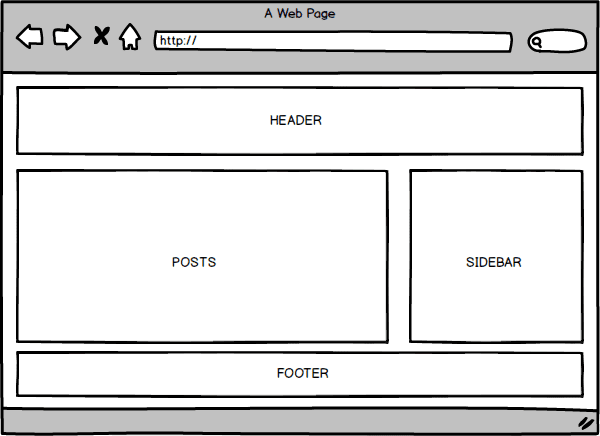
دعنا نلقي نظرة على نموذج بالحجم الطبيعي للحصول على فكرة عادلة عنه. سيكون تخطيطًا كلاسيكيًا من عمودين يُستخدم عمومًا للمدونات.
ستتم كتابة جميع قواعد CSS المخصصة بين علامات <b: skin> كما هو موضح أدناه. لقد قدمت نظرة عامة (انظر أدناه) حول الترتيب الذي ستظهر به قواعد CSS هذه.
<b:skin>
<![CDATA[
/*
1. CSS Reset
2. Core Layout Structure
3. Template Design
5. Media Queries
4. Utility Classes
*/
]]>
</b:skin>
بدلاً من تقديم كود CSS بالكامل —وهو طويل جدًا — قمت بتضمين قواعد CSS لبنية التخطيط الأساسية. إلق نظرة!
/* Template's Core Layout */
#blog-wrapper {
margin: 0 auto;
width: 1024px;}
width: 100%;
#content-wrapper {
height: 100%;
.content-table {
overflow: hidden;}
display: table;
display: table-row;
border-collapse: separate;}
.content-row {}
#main {
display: table-cell;
padding: 25px 25px 25px 20px;
width: auto;
display: table-cell;
height: 100%;}aside {
width: 32%;
height: 100%;
border-left: 1px solid #ddd;
padding: 25px;}}
footer {
width: 100%;
clear: both;
border-top: 1px solid #ddd;
padding: 20px;
يمكنك فحص جميع قواعد CSS عن كثب داخل ملف القالب المتاح للتنزيل في نهاية هذا البرنامج التعليمي. وإليك لقطة شاشة جزئية للقالب.
- متابعة # دورة بلوجر
- كيف نقوم بحجز دومين من :Namecheap
- ربط دومين من شركة : NameCheap بمدونة بلوجر
- انشاء مدونة : Create blogger



السلام هليكم ورحمة الله تعالى احببت ان اصحح لك خطاء بالاعلى body يقفل اعلى من قفلتhtml
ردحذفانت قلبتهم
مجهود رائع ومميز جدا الف شكر 🌹
ردحذفإرسال تعليق