كيف عرض صور تنسيق الجيل الجديد WebP في Blogger
ما هو السبب الذي يدفعني لتحويل صيغ صور مقالاتي الي webp تحويل صور مقالاتك ال webp وضغطها يعتبر عامل اساسي في تحسين السرعه .
وتتميز صيغة webp بصغر حجمها فهي توفر حوالي 26% او اكثر من حجم الصور مقارنة مع باقي الصيغ فالحصول على صورة سريعة التحميل .
تقديم عام :
تطرح Google تحديثات مؤشرات الويب الحيوية الأساسية لجميع مواقع الويب. أستطيع أن أرى العديد من مواقع الويب تستفيد من السمة وفي نفس الوقت تتراجع الكثير من مواقع الويب.
توصي أداة Google PageSpeed Insights بخادم صور الجيل التالي. في هذه المقالة ، سنناقش كيف يمكننا تقديم صورة الجيل التالي إلى مدونة Blogger.
محتويات الصفحة
1. تقديم2. كيف اعرض صور الجيل التالي WebP في مدونة Blogger.
3. كيف تحميل صورة webP إلى Blogger؟
4. تحديث بنية عنوان URL للصورة من Blogger.
5. مواضعك لا تدعم التنسيق webP؟
› شرح واجهه بلوجر الجديده بعد التحديثات الاخيرة
1. كيف اعرض صور الجيل التالي WebP في مدونة بلوجر.
يمكنك تقديم صور الجيل التالي لموقع WordPress الإلكتروني بمساعدة المكونات الإضافية.
لسوء الحظ ، لا تدعم مدونة Blogger المكونات الإضافية ولكنها مدعومة بخادم صور Google قوي. يمكن لخادم صور Google تقديم صور webP .
بغض النظر عن تنسيق الملف الذي تم تحميله يحتوي Blogger على خادم صور Google قوي. يمكن أن يخدم كل نوع من الصور تقريبًا حسب الطلب.
› كيفية تحويل جميع الصور في بلوجر الي webp بضغطة زر واحدة
2. كيف تحميل صورة webP إلى Blogger؟
يمكنك تحميل صور JPG و JPEG و PNG إلى مدونة Blogger. يقوم Blogger تلقائيًا بتحويل هذه الملفات إلى تنسيق webP.
دعنا نفهم كيفية طلب صورة الجيل التالي من Blogger : لهذا ، يجب عليك تحميل ملف صورة إلى لوحة تحكم Blogger ، كما هو موضح أدناه.
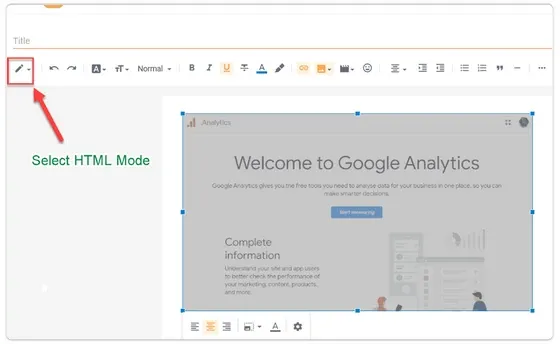
الآن قم بتغيير وضع HTML باستخدام وضع التحرير وانقر على زر تحرير (قلم رصاص) في الزاوية اليسرى العليا. حدد وضع HTML.
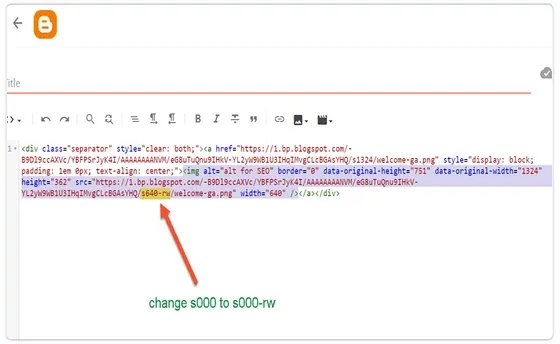
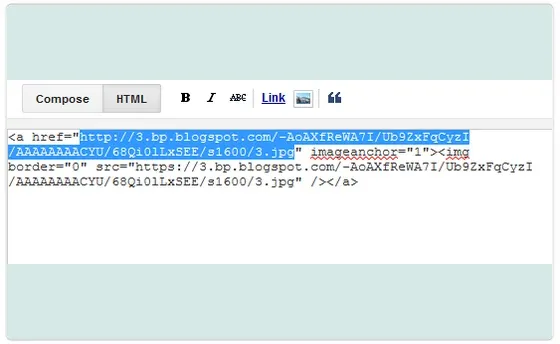
للتحويل إلى صورة Blogger بتنسيق webP NextGen سترى رمزًا مشابهًا لما هو موضح أعلاه. يجب عليك تحرير رابط المصدر للصورة التي هي العلامة.
يمكنك عرض أحجام وأشكال مختلفة من الصور باستخدام خادم صور Google. لتنفيذ هذا الإجراء ، قم بتغيير القيمة في الحجم المقدم في كود src في العلامة.
- في الصورة أعلاه
- الحجم المعلن هو s640 مما يعني أنه سيتم عرض صورة متوسطة الحجم ،
- قم بتغيير s640 إلى s320 لحجم الصورة الصغير.
- قم بتغيير قيم الحجم وفقًا لحاجتك.
- باستخدام هذه القيمة -rw في الصورة
- يمكنك تقديم صور webp التالية إلى Blogger.
- ما عليك سوى تغيير s320 إلى s320-rw
- أو تغيير s640 إلى s640-rw.
- يجب عليك إضافة -rw بعد قيمة حجم الصورة لـ webP.
الآن قم بتحديث المنشور الخاص بك ، يتم الآن تحويل الصورة وعرضها بتنسيق webP. يمكنك التحقق من ذلك عن طريق سحب الصورة على شاشة سطح المكتب.
اتبع الخطوة أعلاه عندما تقوم بتحميل صورة جديدة إلى Blogger وتحويلها إلى تنسيق webP NextGen.
› طرق تسريع موقع الويب الخاص بك ضغط وتقليص حجم الصور
كل صورة تخفيها ستكون بمثابة صورة ويب. ولكن ، هل موضوع Blogger الخاص بك قادر على التعامل مع طلبات صور webP؟
قد يؤدي ذلك إلى حدوث بعض المشاكل مع المظهر الخاص بك حيث قد لا تكون بعض الأدوات الذكية مرئية. كل ذلك بسبب أن مظهر Blogger الذي تستخدمه لا يدعم webP الجيل الجديد.
لحل هذه المشكلة ، قم بتحرير سمة Blogger وتغيير ملف وظيفة السمة الرئيسية (ملف js طويل يوجد عادةً قبل علامة </body> مباشرة).
يمكنك إضافة بعض التحديثات إلى قالب أو سمة المدونة الخاصة بك. هؤلاء هم.
- استبدل ('/ s72-c'، '/ s680')
- استبدل الكود أعلاه بالرمز التالي.
- استبدل ('/ s72-c'، '/ s680-rw'). استبدل ('/ s72-rc'، '/ s680-rw')
يجب عليك اتباع هذا لجميع الرموز المماثلة في ملف الوظيفة الرئيسي. إذا كنت تستخدم سمة Blogger مجانية ، فعليك فك تشفير ملف السمة.
› تعديل على المقاييس أحجام الصور والفيديوهات مواضيعك على بلوجر لتصدر نتائج البحت
إذا كنت لا تعرف كيفية القيام بذلك؟ يمكنك استخدام سمة Blogger الملائمة للصور في WebP لمدونة Blogger.
سيخدم هذا الموضوع جميع صور القطعة بتنسيق webP. ولكن بالنسبة للصورة داخل المنشورات ، يجب عليك اتباع طريقة -rw لكل صورة تقوم بتحميلها.
آمل أن تكون قد أحببت هذه المقالة على صور webP NextGen لمدونة Blogger. في حالة وجود أي شك ، لا تتردد في السؤال في قسم التعليقات أدناه.
› انشاء مدونة : Create blogger






إرسال تعليق