أهمية سرعة تحميل صفحة موقع ويب لتحسين محركات وترتيبه في نتائج بحث
هل تخطط لبدء تحسين محرك بحث موقع الويب الخاص بك؟
تقوم معظم الشركات إما بتوظيف مُحسنات محركات البحث بدوام كامل أو الانتقال إلى وكالة تسويق رقمية لبدء مُحسّنات محرّكات البحث على الصفحة وتحسين موقع الويب.
قبل أن تذهب إلى أبعد من ذلك ، قد ترغب في التفكير في العملية الكاملة لتحسين موقع الويب ، خاصة إذا كنت لا تعرف ذلك.
إن التعاقد مع أفضل وكالة تسويق رقمية في المدينة أو الاستعانة بمحسِّن محركات بحث بدوام كامل لن يكون مهمًا إذا كنت لا تعرف ما يحدث.
لذا يرجى الانتباه جيدًا لفهم مُحسّنات محرّكات البحث على الصفحة للحفاظ على موقع الويب الخاص بك محسّنًا بالكامل في المستقبل.
قد تعتقد أن جودة وتصميم مواقع الويب كافية لجذب زائر الموقع ، نعم هذا صحيح. ولكن علاوة على ذلك ، فإن جودة وتصميم صفحة الويب الخاصة بك .
هي أكثر أهمية والتي تحدد الزائر سواء كان يقيم أم لا. تعرف على بعض أهمية سرعة الصفحة وتحسين صفحاتك بالطريقة الصحيحة الاقتباس لا تفقد زوار موقعك بجعلهم ينتظرون
› طريقة تسريع أرشفة مواضيع مدونتك على محركات البحث
1. ما هي سرعة الموقع؟
سرعة الموقع هي السرعة الإجمالية لتحميل موقع الويب الخاص بك. يقيس مدى سرعة رؤية المستخدم لموقع الويب الخاص بك والتفاعل معه.
يتم قياس سرعة الموقع عادةً بناءً على متوسط سرعة الصفحة لجميع الصفحات الفردية على موقع الويب الخاص بك. بعض المقاييس المهمة التي يجب معرفتها:
- متوسط وقت تحميل الصفحة
- متوسط وقت استجابة الخادم
متوسط وقت تحميل الصفحة
متوسط وقت تحميل الصفحة هو طول الفترة الزمنية التي يحتاجها المتصفح لتحميل صفحة ويب بالكامل.
يبلغ متوسط وقت تحميل الصفحة 4.7 ثانية على أجهزة سطح المكتب و 11.4 ثانية على الأجهزة المحمولة. توصي Google بوقت تحميل الصفحة لمدة ثانيتين أو أقل.
في أداة PageSpeed Insights من Google ، يتم قياس ذلك باستخدام "مؤشر السرعة"
2. كيف يتم تحميل محتويات الصفحة؟
عندما يهبط شخص ما على صفحتك ، يرسل المتصفح طلبًا إلى الخادم الخاص بك.
يرسل الخادم الملفات المطلوبة لعرض الصفحة ، والتي تتضمن HTML و CSS والصور والعديد من البرامج النصية.
عندما يتلقى المتصفح الملفات ، يبدأ في تحميل صفحة الويب على شاشتك.
مع بطء وقت تحميل الصفحة ، قد يستغرق ظهور كتل النص أو الصور وقتًا أطول. قد يتغير تخطيط الصفحة أيضًا عند تحميل العناصر.
تسمى عملية تحميل الصفحة بأكملها تجربة الصفحة.
إنه يؤثر على كيفية تفاعل المستخدمين والعثور على المعلومات على صفحتك. بشكل أساسي ، يؤثر وقت تحميل الصفحة على مدى فائدة صفحتك وذات مغزى.
تعرف على المزيد حول السرعة التي ينبغي أن يكون بها وقت تحميل موقع الويب الخاص بك.
3. لماذا تعتبر سرعة الموقع مهمة لتحسين محركات البحث؟
سرعة الموقع هي عامل ترتيب مهم يستخدمه Google ومحركات البحث الأخرى لترتيب صفحات الويب في نتائج البحث.
في عام 2018 ، أعلنت Google أن السرعة أصبحت الآن عامل ترتيب رسميًا في نتائج البحث. أكدت Google على سرعة الموقع مرة أخرى عندما أطلقت فهرسة الجوال أولاً.
قبل 4 سنوات ، كانت الأجهزة المحمولة تستحوذ على أكثر من نصف حركة المرور على موقع الويب. اعتبارًا من فبراير 2021 ، يأتي أكثر من 55٪ من إجمالي حركة المرور من الأجهزة المحمولة.
غالبًا ما يستغرق تحميل صفحات الويب بشكل كامل على الأجهزة المحمولة وقتًا أطول مقارنةً بأجهزة سطح المكتب. نظرًا لزيادة استخدام الهواتف الذكية والأجهزة اللوحية .
بدأت محركات البحث في إعطاء الأولوية لأداء صفحات الويب للجوال.
بمعنى آخر ، يتم إعطاء الأولوية لموقع الويب الذي يتم تحميله بسرعة على جهاز محمول للحصول على ترتيب أعلى في نتائج بحث الجوال.
وأيضًا ، نظرًا لأن حركة مرور الجوّال تتجاوز سطح المكتب ، فإن سرعة موقعك على الجوّال أكثر أهمية من سطح المكتب.
› تحديث المحتوى المفيد في Google إليك كل ما تحتاج إلى معرفته
4. تحديث خوارزمية أساسيات الويب2021
في عام 2021 ، طرحت Google تحديثًا رئيسيًا آخر للخوارزمية يركز بشكل أكبر على سرعة الموقع هذا هو تحديث "Page Experience" مع Core Web Vitals .
إن جودة المحتوى أو مايعرف المحتوى المفيد الذي تنشره على موقع الويب الخاص بك هو إلى حد بعيد عامل ترتيب تحسين محركات البحث الأكثر أهمية على الإطلاق.
والذي سيكون إشارة تصنيف رئيسية في يونيو 2021 تتعلق أساسيات الويب الأساسية بوقت تحميل الصفحة وتفاعل صفحتك ومدى استقرار صفحتك من الناحية المرئية.
استمر في القراءة للحصول على مقدمة حول حيوية الويب الأساسية ودورة تدريبية خطوة بخطوة حول أساسيات الويب الأساسية.
تحسين محركات البحث على الصفحة عبارة عن استراتيجية تحسين لمحركات البحث تتعامل مع جميع مسائل التحسين على موقع الويب مثل :
- سرعة تحميل الصفحة
- والشفرة المكتوبة جيدًا
- واستجابة الموقع
- ومحتوى النص المحسن
- وإدراج الكلمات الرئيسية
- والعلامات الوصفية ذات الصلة.
6. فيما يلي بعض أساسيات تحسين محركات البحث على الصفحة وتحسين موقع الويب.
هل فكرت في تحسين صفحة الويب الخاصة بك لجهاز محمول؟ هناك زوار سيشاهدون صفحات الويب الخاصة بك على أدوات يدوية.
إنهم يعودون ويجدون بعض مواقع الويب الأخرى إذا تم تحميل موقع الويب الخاص بك لفترة طويلة ؛ هذا من وجهة نظر الإنسان.
أهمية سرعة الصفحة ل SEOWhat عن محركات البحث والزاحف؟ وينطبق الأمر نفسه على برامج الزحف أيضًا.
هناك فرص لتخطي موقع الويب الخاص بك إذا استغرق الرد وقتًا طويلاً جدًا ويؤثر ذلك على معدل فهرس موقعك في محركات البحث.
يعتبر وقت التحميل المبدئي لمواقع الويب الخاصة بك أحد عوامل التصنيف المهمة لكبار المسئولين الاقتصاديين
7. ما مدى سرعة موقع الويب الخاص بي؟
من الناحية الفنية ، لا يمكنك تحليل سرعة الموقع بنفسك. قد تواجهك أن تحميل موقعك على الويب سريع جدًا ، ولكن ليس في كل مكان. والحقيقة هي أنه يظهر المحتوى المخبأ لموقع الويب الخاص بك.
هناك العديد من الخدمات التي تظهر مدى سرعة موقعك على الويب وما يجب تحسينه لتسريع موقع الويب الخاص بك. استخدم الخدمات الثلاثة أدناه للعثور على سرعة صفحتك.
› كيفية تسريع موقعك تحويل جميع الصور إلى webp بضغطة زر واحدة
8. بعض النصائح البسيطة لتسريع صفحة الويب الخاصة بك
تحسين ملفات الوسائط الخاصة بك - تميل ملفات الوسائط إلى امتصاص معظم الوقت في تحميل موقع ويب أفضل خيار هو ضغط صورك عند التحميل.
استخدم Tinypng لضغط ملفات PNG الخاصة بك مما يقلل بشكل كبير من حجم ملف PNG دون فقدان جودة الصورة.
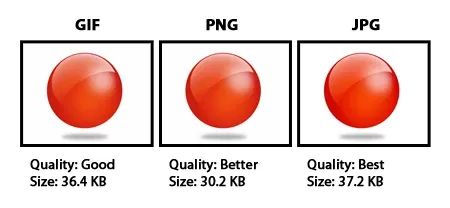
ربما لاحظت أن هناك ثلاثة أنواع رئيسية من ملفات الصور ، لكنك قد لا تفهم حقًا الفرق بين كل منها. يمكن أن يساعدك فهم أنواع الملفات المختلفة في اختيار الأفضل لاحتياجاتك:
يعد JPG أحد أكثر تنسيقات الملفات شيوعًا لأنه يستخدم أحجام ملفات صغيرة ويتم دعمه على نطاق واسع.
لكن جودة الصورة ليست دائمًا بجودة ملفات PNG ولا يدعم التنسيق الخلفيات الشفافة ، لذلك هناك بعض الحالات التي لا يعمل فيها JPG.
PNG هو تنسيق ملف للصور يوفر دقة عالية ويمكن أن يدعم وصفًا نصيًا للصورة مفيدًا لتحسين محركات البحث.
يتمثل الجانب السلبي الرئيسي لـ PNG في أنها تتطلب أحجام ملفات أكبر من JPG و GIF. من الأفضل غالبًا للصور المعقدة وتلك التي تتضمن نصًا.
لا يدعم GIF نطاقًا واسعًا من الألوان مثل النطاقين الآخرين ، ولكن يمكن أن يكون اختيارًا جيدًا للصور الأبسط. وهو يدعم أحجام الملفات الصغيرة والخلفيات الشفافة.
بالنسبة للصور ، غالبًا ما تعمل JPG بشكل جيد. بالنسبة للرسومات المصممة ، تعد ملفات GIF و PNG أكثر شيوعًا وإذا كنت بحاجة إلى إصدار عالي الجودة ، فإن PNG هي السبيل للذهاب.
› هل تريد ان تجعل موقعك يتصدر نتائج البحث فى جوجل - مُلهِم
9. تحسين الصور
تعد الصور الكبيرة من أكثر الأسباب شيوعًا لبطء سرعات الموقع. تحتوي صفحة الويب المتوسطة على 2.07 ميغابايت من المستندات.
غالبًا ما تساهم الصور بنسبة 60٪ أو أكثر في حجم تنزيل صفحة الويب.
قم بتحسين الصور الكبيرة عن طريق تقليل حجمها أو دقتها.
على سبيل المثال ، يمكن لمعظم المتصفحات عرض ما يصل إلى 72 نقطة في البوصة (DPI) فقط. إذا كانت دقة الصورة 300 نقطة في البوصة.
فيمكنك تقليل الدقة إلى 72 نقطة في البوصة دون التأثير على حدة الصورة.
يجب أيضًا ضبط الصور على حجم العرض. على سبيل المثال ، بدلاً من استخدام صورة 1000 × 500 بكسل وتقليصها إلى نصف الحجم في المتصفح ، استخدم صورة 500 × 250 بكسل.
10. العثور على نسبة الجودة إلى الحجم المناسبة.
هذا الجزء صعب بعض الشيء ، لأنك تريد أن تبدو صورك جيدة حقًا (انظر: جزء "الجودة العالية" من رقم 1) ، لكنك لا تريد أن تكون كبيرة بما يكفي لإبطاء موقع الويب الخاص بك.
لذلك أثناء متابعة الخطوات المذكورة أعلاه ، ترقب للتأكد من أن صورتك لا تصبح ضبابية فجأة أو تبدأ في الظهور بشكل صغير جدًا بحيث لا يمكنك معرفة ما هي عليه.
اختبر كل صورة على موقع الويب الخاص بك على أنواع متعددة من الأجهزة وأحجام الشاشات للتأكد من أنها لا تزال على ما يرام حتى بعد تقليل الحجم.
في بعض الأحيان يكون الأمر يتعلق بإيجاد الوسيط السعيد بين حجم الملف وجودة الصورة.
11. استخدام الصور سريعة الاستجابة.
حتى الآن ، ربما تكون قد سمعت كل شيء عن مواقع الويب سريعة الاستجابة.
تعد الاستجابة هي أفضل طريقة للتأكد من أن موقع الويب الخاص بك يبدو جيدًا على جميع أنواع الأجهزة ، بغض النظر عن حجم الشاشة .
مع التأكد من أن جميع المستخدمين يرون نفس المعلومات. استخدام الصور المتجاوبة هو جزء من ذلك.عند إضافة صورة إلى موقع الويب الخاص بك.
يمكنك جعلها تستجيب باستخدام كود HTML srcset.
يتيح ذلك للمتصفحات معرفة تحديد حجم ملف الصورة الأكثر ملاءمة لحجم الشاشة التي يعمل عليها المستخدم تلقائيًا وتحميله. إنها أداة مريحة للغاية تهتم بالحجم سريع الاستجابة ، لذلك لا داعي للقلق بشأنه.
إذا سمعت "كود HTML" وبدأت في ضبط الصوت ، فلا داعي للقلق. إذا كان موقع الويب الخاص بك يعمل على WordPress ، فإن CMS يعتني بذلك نيابة عنك.
طالما أنك تستخدم WordPress 4.4 أو إصدارًا أحدث (وهو ما يجب أن تكون عليه الآن بالتأكيد) ، فسيتم تطبيق رمز srcset تلقائيًا على صورك دون الحاجة إلى القيام بأي شيء.
12. استخدم التحميل البطيء.
أن تكون كسولًا ليس دائمًا أمرًا سيئًا ، وبالتأكيد ليس أمرًا سيئًا عندما تتحدث عن التحميل البطيء.
التحميل الكسول هو تقنية يمكن أن تزيد من سرعة تحميل موقع الويب الخاص بك عن طريق جعل موقع الويب الخاص بك ينتظر لتحميل الصور أسفل الصفحة أخيرًا.
لن يقف الزائرون في انتظار رؤية أي محتوى بينما يحاول متصفحهم تحميل كل شيء على الصفحة بأكملها وبدلاً من ذلك يمكنهم البدء في رؤية أهم عناصر الصفحة .
والثقة في تحميل الباقي بحلول الوقت الذي يصلون فيه إلى هناك يمكن أن يكون هذا التكتيك مفيدًا بشكل خاص لمواقع الويب التي تحتوي على صفحات طويلة.
إذا كانت رؤية الصفحة الكاملة على موقعك تتطلب الكثير من التمرير.
فلماذا يتعين على الزائرين الانتظار حتى يتم تحميل الصور لأسفل أسفل الصفحة قبل أن يتمكنوا من قراءة النص في الجزء العلوي؟
إذا كنت تستخدم WordPress ، فإن أسهل طريقة لتنفيذ التحميل البطيء هي باستخدام مكون إضافي.
يعد التحميل الكسول أحد الميزات العديدة المضمنة في المكون الإضافي JetPack إذا كنت تريد السير في هذا الطريق. أو يمكنك التفكير في واحد يوفر فقط تحميلًا كسولًا ، مثل a3 Lazy Load أو Lazy Load.
13. استضافة الصور على موقع الويب الخاص بك.
في حين أنه قد يكون من المغري استضافة صورتك على موقع ويب تابع لجهة خارجية مثل Imgur لتوفير مساحة ، فإن القيام بذلك ينطوي على مخاطرة حقيقية.
في أي وقت تكثر فيه حركة المرور على هذه المواقع ، قد يفشل تحميل صورك ، مما يخلق تجربة مربكة على موقع الويب الخاص بك ويجعل علامتك التجارية تبدو سيئة.
ستتم خدمتك بشكل أفضل من خلال استضافة الصور على موقع الويب الخاص بك واستخدام النصائح المقدمة أعلاه لتصغير حجم ملف صورتك بحيث لا تبطئ صفحات الويب الخاصة بك أكثر من اللازم.
وعندما تتعامل مع مزود استضافة موثوق ، ستعرف دائمًا أن صورك (وبقية موقعك على الويب) ستظهر كما ينبغي للزائرين.
14. خصص وقتًا لتحسين محركات البحث للصور
يعد تحسين محركات البحث على الصور أمرًا سهلاً نسبيًا ، فيما يتعلق بتحسين محركات البحث.
من خلال تخصيص بعض الوقت الإضافي للعثور على الصور المناسبة وتحسينها للبحث في كل مرة تضيف فيها صفحة إلى موقع الويب الخاص بك .
يمكنك منح صفحاتك ميزة إضافية في محركات البحث.
- خلاصة عامة :
سرعة الموقع هي الآن ترتيب رئيسي على Google. لم يعد تحسين محركات البحث يتعلق بالكلمات الرئيسية والمحتوى والروابط الخلفية.
سيكون مدى سرعة تحميل صفحتك وتجربة المستخدم التي توفرها إشارة تصنيف أساسية على Google. لكن تأثير سرعة الموقع يتجاوز تحسين محركات البحث.
تخلق صفحات الويب البطيئة انطباعًا سيئًا لدى المستخدم ، مما يؤدي إلى معدلات تحويل أقل ومعدلات ارتداد أعلى. إذا لم تكن قد بدأت في تحسين سرعة الموقع ، فقد حان الوقت للقيام بذلك الآن.
› كيف إنشاء : مدونة بلوجر
› متابعة حلقات : سيو SEO









إرسال تعليق