ما هي علامات Title و H1 و H2 وأهميتها في السيو؟
تعتبر العناوين عنصرًا مهمًا في أي موقع ويب ، حيث تقوم ببناء المحتوى والنص بطريقة هرمية وذات مغزى. وبالتالي فهي تحسن بشكل كبير من قابلية قراءة المحتوى لزوار الموقع.
عندما يزور المستخدمون صفحة ويب ، فإنهم غالبًا ما يقومون بمسح النص الموجود في هذه الصفحة باستخدام العناوين للحصول على فكرة عن محتوى الصفحة ومدى صلتها بالموضوع.
هذا يعمل بشكل مشابه مع محركات البحث.
تساعد عناوين الصفحة Google في الحصول على نظرة عامة حول محتوى الصفحة والموضوعات الفرعية. وبالتالي تساهم العناوين في فهم محركات البحث بشكل أفضل للوثائق المعقدة.
يختلف تنسيق h1 عادةً عن باقي علامات الرؤوس الموجودة على الصفحة (h2 ، h3 ، h4).
علامة Title Tag العنوان H1 و H2
في هذا المنشور ، ستتعلم ما هي علامة <H1>، وسبب أهميتها لكبار المسئولين الاقتصاديين وكيفية كتابة علامة رأس تكون مُحسّنة لكبار المسئولين الاقتصاديين وسهلة الاستخدام.
ما هي علامة H1 ولماذا هو SEO ؟ ما هي علامة العنوان Title Tag H1 و H2 وما هي أهميته في السيو؟ ما هي علامة العنوان Title Tag وما هي أهميته في السيو؟
1.ما هي علامة H1؟
علامة HTML <H1> هي أول علامة رأس مرئية في الصفحة. يتم استخدامه لعنوان صفحة أو مشاركة. عند عرضها في كود HTML ، يتم تضمين قيمة H1 في علامات <h1> </h1>.
لإبراز النص ، عادةً ما يتم تنسيق علامة H1 بشكل مختلف عن بقية علامات الصفحة.
انظر للمثال ادناه.
تحتوي علامة H1 على قيمة "على الصفحة تحسين محركات البحث" وعندما تبدو في HTML تبدو على النحو التالي: <h1> تحسين محركات البحث على الصفحة </ h1>
أسهل طريقة لفهم استخدام علامة H1 هي تخيل أنك تكتب مخططًا تفصيليًا لمستند كبير. سيكون العنوان الرئيسي لمستندك هو <H1> ، ونقاطك الرئيسية هي <H2> ونقاط فرعية لـ <H3>.
2.كيفية تحديد العناوين في HTML
في كود HTML الخاص بموقع الويب ، يتم تحديد العناوين بواسطة علامات HTML خاصة، مع وجود ستة تسلسلات هرمية للعناوين ، وهي H1-H6.
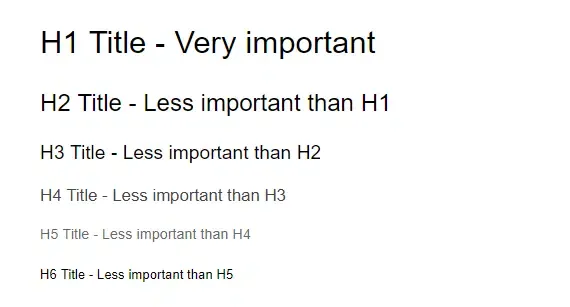
يشير الحرف H إلى "العنوان" ويعبر الرقم عن أهمية العنوان، حيث تقل الأهمية من H1 إلى H6. تبدو علامات عناوين HTML على النحو التالي:
<h1> H1 heading </h1><h2> H2 heading </h2><h3> H3 heading </h3><h4> H4 heading </h4><h5> H5 heading </h5><h6> H6 heading </h6>
لتوضيح الأمر برمته ، لدينا مثال صغير هنا:
تخيل صفحة ويب تحتوي على نص حول أنواع مختلفة من الأحذية. سيكون العنوان H1 لهذه الصفحة ، في هذه الحالة ، هو "أحذية".
بعد ذلك، يمكن إجراء قسمة حسب المواسم. مما يؤدي إلى ظهور علامتي العنوان H2 "أحذية للصيف" و "أحذية للشتاء".
ثم يمكن تقسيم هاتين المنطقتين بشكل أكبر بحيث تجد علامات عنوان H3 مثل "صنادل" أو "فليب فلوب" أو "أحذية باليرينا" في القسم الخاص بأحذية الصيف.
3.علامة H1 مقابل عنوان الصفحة
أحد أهم العناصر لأغراض تحسين محركات البحث هو علامة العنوان (<title> </title>) ويجب عدم الخلط بينها وبين علامة H1.
دعونا نرى أدناه كيف يختلف هذان الإثنان ولماذا يجب أن تهتم.
الاختلافات الرئيسية بين الاثنين هي:
- يتم عرض علامة العنوان في SERPS (صفحات نتائج محرك البحث).
- يتم استخدامه كعنوان رئيسي للمقتطف في نتائج البحث.
- لا يتم عرض علامة العنوان بشكل مرئي على الصفحة ولكنها جزء من رأس الصفحة <header> </header>
- وتظهر أيضًا في عنوان المتصفح.
- يتم عرض علامة <H1> للمستخدمين أثناء تصفح الصفحة.
- علامة العنوان هي إشارة قوية إلى برامج زحف محرك البحث حول محتوى الصفحة.
عندما يتعلق الأمر بتحسين محركات البحث على الصفحة، فإن عنوان الصفحة أكثر أهمية من علامة H1 ولكن للحصول على أفضل النتائج ، يجب تحسين كليهما.
4.هيكل العنوان وقيمته للمستخدم وجوجل
تعد كيفية وضع العناوين جانبًا مهمًا جدًا لتحسين محركات البحث.
لا يقتصر دور بنية العنوان المناسبة على توجيه القراء من خلال النص فحسب، بل إنها أيضًا خريطة لروبوتات محرك البحث تساعدهم على فهم الموضوع الرئيسي للمحتوى.
معايير العنوان المهمة التي يجب اتباعها:
1.يتكون الهيكل المناسب من علامات H2 التي تعيش تحت علامات H1 وعلامات H3 التي تعيش تحت علامات H2 وما إلى ذلك ...
2.يجب أن تحتوي الصفحة على علامة H1 واحدة وعلامة H2 و H3 واحدة على الأقل
3.يجب أن يكون العنوان H1 هو الموضوع الرئيسي للصفحة ، بينما يكون عنوان H2 عبارة عن عبارة على مستوى العلامة التجارية
4.يجب إدراج جميع علامات العناوين مع كلماتك الرئيسية المستهدفة
5.لا تستخدم العناوين كأداة تنسيق
5.لماذا تعتبر علامة H1 مهمة في السيو؟
تتمثل إحدى المهام الأكثر تعقيدًا لمحركات البحث في فهم معنى (سياق) الصفحة.ولكي يتمكنوا من القيام بذلك بأكثر الطرق كفاءة وسرعة، يستخدمون البيانات من إشارات مختلفة.
أحد هذه الإشارات هو عنوان الصفحة وآخر هو علامة H1.
عند الزحف إلى محتوى الصفحة ، تقرأ عناكب محرك البحث شفرة HTML وتحاول تحديد الجمل المضمنة في علامات العناوين (h1 ، h2 ، وما إلى ذلك).
1.يعتبرون هذه مؤشرا على محتوى الصفحة.
2.لذا ، باستخدام الكلمات الرئيسية في علامة H1 الخاصة بك ، فإنك تساعد محركات البحث على فهم ماهية صفحتك.
3.سبب آخر لأهمية العناوين لـ SEO هو أنها تجعل من السهل على المستخدمين التنقل عبر الصفحة.
يمكن للمستخدم رؤية لمحة عن الصفحة من خلال إلقاء نظرة على علامة H1. توفر بقية العناوين تلميحًا كبيرًا للمستخدمين حول ما يمكن توقعه في كل قسم.
خذ على سبيل المثال المنشور الذي تقرأه الآن، لقد وضعت علامة على جميع النقاط المهمة على أنها h2 وأضفت أيضًا جدول محتويات في الأعلى مما يجعل التنقل أسهل.
6.تعطي Google الأولوية للعناوين الفريدة
يبحث المستخدمون ومحركات البحث عن محتوى خاص بالجامعة. إذا كانت العناوين والعناوين عامة جدًا، فسيظهر المحتوى أقل صلة.
يؤدي هذا إلى انتقال صفحتك إلى أسفل في تصنيفات صفحة نتائج البحث. يمكنك قرائة المزيد عن كتابة عناوين فعالة في دليل الأسلوب.
7.أفضل ممارسات تحسين محركات البحث للعلامة H1
الآن بعد أن انتهينا من نظرية علامات h1 ، دعنا نرى كيفية كتابة عناوين جيدة لمقالاتك أو محتوى الصفحة بشكل عام.
- يجب أن تكون علامة H1 هي نفسها أو تختلف قليلاً عن عنوان الصفحة
- استخدم كلمات رئيسية في عناوينك
- تجنب العناوين الطويلة جدًا
- تأكد من أن علامة H1 مرئية وليست مخفية للمستخدمين
- صمم علامة H1 الخاصة بك بشكل مختلف عن بقية العناوين
- استخدام العناوين بطريقة هرمية
- استخدم علامة h1 واحدة فقط لكل صفحة
- يجب أن تتطابق علامات H1 مع هدف المستخدم
8.عنوان الصفحة ووصف التعريف
علامة عنوان الصفحة في WordPress، ستجد حقل علامة العنوان أسفل المحتوى ضمن إعدادات تحسين محركات البحث للصفحة والمسمى عنوان الصفحة المخصص.
هذا العنوان هو ما يظهر كارتباط في صفحات نتائج محرك البحث وهو مهم لأنه النص الأكثر وضوحًا لصفحة الويب الخاصة بك. لصياغة عنوان صفحة جيد ، قم بما يلي:
1.احتفظ بها بطول 60 حرفًا تقريبًا
2.تشمل كلمتك الرئيسية الرئيسية
3.ضمّن مصطلحًا ذا علامة تجارية ، مثل "NAU"
4.اجعل العنوان مغريًا
9.كيف يمكن تقديم عنوان h1 وعنوان صفحة مختلفين؟
ذكرت أعلاه أن معظم المواضيع وأنظمة تطوير الويب تم تكوينها لاستخدام نفس القيمة لعنوان الصفحة وعلامة h1 وهذا عادة ما تحدده كعنوان لصفحة أو منشور.
إذا كنت ترغب في تغييره ولديك قيم مختلفة، فيمكنك إما تعديل كود HTML الخاص بك أو إذا كنت تستخدم WordPress لاستخدام مكون إضافي مثل Yoast SEO.
كما ترى في لقطة الشاشة أدناه، عند تثبيت Yoast SEO، هناك مساحة إضافية أسفل كل صفحة / مشاركة حيث يمكنك تعيين عنوان الصفحة.
10. ما سبب أهمية علامة H1؟
لتنظيم المحتوى الخاص بك، عليك أن تبدأ بصياغة علامة H1. هذا هو ما يحدد الموضوع العام للمحتوى الخاص بك.
يجب التفكير جيدًا في H1 وجزءًا من إستراتيجية عالمية حيث من المحتمل أن يتم تناولها بواسطة الروبوتات أثناء عملية فهرسة صفحة الويب الخاصة بك.
بالنسبة لبعض الصفحات، تكون علامات H1 واضحة ، فهي ببساطة عنوان المقالة. ولكن تأكد من احتوائها على الكلمة الرئيسية الرئيسية والكلمات الرئيسية الثانوية الأخرى، إذا كانت ذات صلة.
مسبقًا ، يجب عليك إجراء بعض البحث عن الكلمات الرئيسية وتحديد الأولويات.
يساعدك Semji في العمل على البيئة الدلالية لكلمتك الرئيسية الرئيسية من خلال تحديد الموضوعات ذات الإمكانات القوية التي يجب أن تكتب عنها.
› ما هي علامة Title Tag العنوان H1 و H2؟
› أدوات بحث عن الكلمات الرئيسية لتحسين محركات
› أدوات البحث عن الكلمات الرئيسية المجانية لـ SEO و SEM
11.استخدم الكلمات الرئيسية في العناوين الخاصة بك
يوصى بشدة باستخدام الكلمات الرئيسية في العناوين الخاصة بك.
كما هو موضح في البرنامج التعليمي SEO الخاص بي للمبتدئين ، يجب تضمين الكلمات الرئيسية في كل من العنوان والعناوين.
إذا اخترت أن يكون لديك عنوان مختلف وعنوان مختلف، فيمكنك استخدام كلمتك الرئيسية في العنوان وكلمة رئيسية ذات صلة في H1.
بالطبع ، هذا لا يعني أنه يجب عليك تجاوز الخط والبدء في إنشاء عناوين محشوة بالكلمات الرئيسية. بناءً على نتائج البحث عن كلماتك الرئيسية.
يمكنك تحديد الكلمات الرئيسية التي تريد استخدامها. كقاعدة عامة، تعتبر الكلمات الرئيسية الطويلة مرشحة رائعة للاستخدام في H1 والعناوين الأخرى.
12.تجنب العناوين الطويلة جدًا
لا تجعل عناوينك طويلة جدًا. استخدم عناوين قصيرة ولكن وصفية. استخدم نفس إرشادات طول عنوان الصفحة ، أي أقل من 65 حرفًا.
إذا كنت بحاجة إلى تقديم وصف أطول ، فيمكنك استخدام عنوان قصير ثم نص غامق لإعطاء مزيد من المعلومات كما هو موضح في المثال أدناه من Google AdSense.
13.تأكد من أن علامة H1 مرئية وليست مخفية للمستخدمين
تحتوي العديد من سمات WordPress على علامة h1 في HTML للصفحة ولكنها تخفيها (باستخدام CSS) للمستخدمين. هذه ليست ممارسة جيدة لتحسين محركات البحث.
1.تحقق من أن السمة الخاصة بك تقوم بإخراج علامة H1 بشكل صحيح وأن ذلك مرئي على الصفحة.
2.أسهل طريقة للقيام بذلك هي عرض مصدر الصفحة (انقر بزر الماوس الأيمن وحدد عرض المصدر) وابحث عن H1.
3.ما تراه مغلقًا في <h1> </h1> يجب أن يكون مرئيًا أيضًا على الصفحة.
4.قم بتصميم H1 بشكل مختلف عن بقية العناوين
5.اجعل h1 بارزًا. اجعل الحروف أكبر من باقي النص والعناوين.
14.استخدم العناوين بطريقة هرمية
ذكرت أعلاه أنه يجب عليك الاقتراب من العناوين بنفس طريقة كتابة مخطط تفصيلي لكتاب أو مستند طويل.
ما هو مهم SEO هو الحصول على علاماتك بطريقة هرمية، وإلا يمكنك الخلط بين كل من محركات البحث والمستخدمين.
بمعنى آخر، يجب أن يكون <h1> الخاص بك أعلى كود HTML والباقي (h2 ، h3 ، إلخ) للمتابعة بهذا الترتيب.لاحظ في المثال أعلاه كيف يتغير حجم الخط وأنت تنتقل إلى أسفل التسلسل الهرمي.
14.استخدم علامة H1 واحدة فقط لكل صفحة
تشير أفضل ممارسات تحسين محركات البحث إلى أنه يجب أن يكون هناك علامة h1 واحدة فقط لكل صفحة. هذا لأنه منطقي أكثر وهذا ما يجب أن تهدف إليه.
في الحالات التي ينتهي بها الأمر بوجود علامات h1 متعددة في الصفحة ، هذه ليست نهاية العالم. إذا تمكنت من تصحيح الموقف ، فقم بذلك ، وإلا فاتركه كما هو.
15.يجب أن تتطابق علامات H1 مع هدف المستخدم
لا تنس نية المستخدم عند كتابة h1 الخاص بك. إذا لم يتطابق هذا مع توقعات المستخدم ، فقد يغادر موقعك على الويب دون قراءة المحتوى.
إذا حدث ذلك ، فأنت لا تخسر عملاء أو قراء محتملين فحسب ، بل إنه أمر سيئ أيضًا بالنسبة لمحسنات محركات البحث.
يُعرف سلوك المستخدمين الذين يزورون موقع ويب ثم يعودون إلى نتائج البحث لأنهم لم يكونوا سعداء بالالتصاق بوجو ويمكن أن يؤثر سلبًا على تصنيفاتك على المدى الطويل.
16.تأكد من أن h1 يمنح المستخدمين ما يتوقعون رؤيته في الصفحة.
أ.أمثلة على علامات H1
دعنا نراجع بعض الأمثلة الرائعة من مواقع الويب التي تحتوي على علامات H1 محسنة ، لمساعدتك على فهم كيفية تطبيق المبادئ المذكورة أعلاه على الممارسة.
مثال 1 : تم تحسين علامة العنوان h1 للمستخدمين ، في حين أن عنوان الصفحة أقصر وصديق لـ SEO.
مثال 2: بالنسبة للعلامات التجارية المعروفة ، يمكن أن يتطابق العنوان 1 (للصفحة الرئيسية) مع اسم العلامة التجارية بينما يمكن أن يتضمن عنوان الصفحة كلمات رئيسية.
مثال 3: من الجيد تمامًا استخدام نفس القيمة لعنوان الصفحة وعنوانها.
17.ماذا عن علامات h2 و h3 و h4؟
لتجنب أي لبس ، دعني أوضح شيئًا. جميع المبادئ الموضحة أعلاه قابلة للتطبيق على جميع علامات الرأس وليس فقط H1.
18.ماذا عن علامات h2 و h3 و h4؟
لتجنب أي لبس ، دعني أوضح شيئًا. جميع المبادئ الموضحة أعلاه قابلة للتطبيق على جميع علامات الرأس وليس فقط H1.بالإضافة إلى ذلك ، يرجى ملاحظة ما يلي:
- لا تستخدم علامات العناوين عندما تكون العلامات الأخرى مثل الغامق أو المائل أكثر ملاءمة.
- لا تبالغ في استخدام العناوين.
- استخدم العناوين عندما يكون ذلك مهمًا للبنية وأغراض التنقل ولتسهيل قراءة محتوى الصفحة.
- لست مضطرًا إلى استخدام جميع أنواع العناوين في الصفحة.
- يمكنك الحصول على h1 و h2s فقط ، اعتمادًا على طول المحتوى ونوعه.
- يعد التوازن بين استخدام العناوين وعناصر التنسيق الأخرى هو أفضل نهج دائمًا.
19.ما هي علامات عناوين HTML؟
في لغة ترميز النص التشعبي (HTML) ، وهي اللغة المستخدمة لعرض صفحات الويب في المستعرض (بغض النظر عن نظام CMS الأساسي) ، هناك العديد من العلامات التي يمكن استخدامها لإنشاء عناوين في مستند.
إنه مشابه جدًا لإنشاء العناوين في Microsoft Word. عندما تريد تمييز نص أو جملة معينة ، يمكنك تعيين نمطه ليكون العنوان 1 والعنوان 2 وما إلى ذلك.
يمكن استخدام العناوين في مستند Word لتفكيك مستند في أجزاء مختلفة أو كدليل لإنشاء جدول محتويات.
بشكل عام ، فإنها تجعل قراءة المستند أسهل عن طريق تقسيم مستند كبير إلى أجزاء أصغر ، كل جزء له عنوان له تنسيق مختلف (نص أكبر ، غامق ، إلخ) ، عن بقية المستند.
20.تعمل علامات عناوين HTML بنفس الطريقة.
عندما تقوم بتمييز جملة في محرر WordPress وتعيينها إلى العنوان 1 ، يضيف النظام التعليمة البرمجية التالية في HTML:
<h1> هذا عنوان H1 </h1> يوجه هذا المتصفح إلى تنسيق تلك الجملة بأسلوب مختلف (محدد بواسطة فئات CSS) في مظهرك.
انظر للمثال ادناه:
عند تعيين العنوان على أنه H2 أو H3 ، يتغير HTML إلى:
<h2> هذا عنوان H2 </h2>
<h3> هذا عنوان H3 </h3>
لذا ، فإن علامات عناوين HTML هي أجزاء من كود HTML يتم استخدامها لتحديد عناوين الصفحة.
ما الذي يمكنك فعله أيضًا لتحسين تحسين محركات البحث؟
SEO ، وهو أحد مكونات التسويق عبر محركات البحث ، يتعلق بتزويد المستخدمين بتجربة رائعة وواحد من هؤلاء المستخدمين هو محرك بحث يحاول بدوره تقديم أفضل تجربة لمستخدميهم.
عادة ، مع SEO ، تحاول إصلاح الكثير من الأشياء الصغيرة التي بشكل مستقل ، قد لا تبدو هذه الأهمية ، ولكن عند دمجها معًا ، يمكنها تحسين تصنيفات البحث.
لذا ، بالإضافة إلى تحسين علامة h1 ، إليك قائمة بالأشياء الأخرى الحيوية لنجاح تحسين محركات البحث.
خاتمة
عند لكتابة مقال حصري انضح بكتب عناوين متوافق مع SEO للقراء نصيحة أخيرة مهمة هي أنه يجب عليك دائمًا وضع القارئ أولاً عند إنشاء المحتوى.
من المفيد استخدام الكلمات الرئيسية ذات الصلة في عناوينك ، ولكن يجب أن يكون كل ذلك منطقيًا للقارئ.
› متابعة : دورة بلوجر
› متابعة حلقات : سيو SEO
› كيف إنشاء : مدونة بلوجر








إرسال تعليق