طريقة نشر روابط مواضيع موقعك او مدونتك على التويتر بدون حظر
يعد تضمين بطاقات Twitter على صفحات الويب الخاصة بك طريقة رائعة لتحسين أداء المحتوى الخاص بك على منصة الوسائط الاجتماعية الشهيرة.
على غرار علامات الرسم البياني المفتوحة ، تجعل بطاقات Twitter المحتوى الخاص بك أكثر جاذبية وقابلية للنقر لمستخدمي Twitter.
فيما يلي دليل لإضافة بطاقات Twitter إلى صفحات الويب الخاصة بك .
وكيف يمكن أن تساعد في ظهورك الإجمالي عبر الإنترنت. سبق لنا أن تطرقنا الى كيفية إظهار صورة وملخص روابط مدونة بلوجر على تويتر Twitter Card.
تقديم عام :
أضفنا هذا الأسبوع البيانات الوصفية لبطاقة Twitter في <head> لجميع صفحات المجموعات الرقمية الخاصة بنا وفي مدونات مكتبتنا.
جعلت هذه البيانات على الفور جميع التغريدات والتغريدات المرتبطة بصفحاتنا أكثر إثارة للاهتمام. تحقق من ذلك!
لقد كنت أتساءل عن كيفية ظهور إحدى البطاقات عندما أغرد رابطًا إلى آخر مشاركة في مدونتي. نظرًا لأنني أستخدم Blogger ، فليس هناك زر بسيط للنقر عليه لتشغيل هذا.
كان علي أن أجد طريقة للصق كود جديد في كود HTML الخاص بمدونتي. استغرق الأمر بعض البحث من مواقع متعددة للحصول على ملف.
على الرغم من أن هذا الموقع كان مفيدًا للغاية. لكني أود أن أطلعكم على عملي وآمل أن تساعد البعض.
1. ما هي بطاقات تويتر؟
تعد بطاقات Twitter وسيلة لتحسين تغريداتك عندما تشارك (أو أي شخص آخر) رابطًا يؤدي إلى محتوى صفحة الويب الخاصة بك.
عندما تقوم بتضمين بطاقة Twitter على صفحة ويب.
ستظهر معاينة لهذا المحتوى عند مشاركته على Twitter. بعد ذلك ، يمكن للمستخدم النقر فوق التغريدة لرؤية المحتوى الكامل على موقع الويب الخاص بك.
بدون بطاقات Twitter ، سيبدو المحتوى الخاص بك أقل جاذبية عند مشاركته على Twitter.
على سبيل المثال ، هذه صفحة ويب تفتقد إلى بطاقة Twitter الأساسية. نتيجةً لذلك ، لا يتم نشر مشاركة Twitter بطريقة تجعل المستخدمين ينقرون عليها أو يتفاعلون معها.
2. فوائد بطاقات تويتر
إن الجانب الإيجابي لبطاقات Twitter في وجودك على وسائل التواصل الاجتماعي وظهورك واضح إلى حد ما.
1. المزيد من المحتوى القابل للنقر
2. تحكم أكبر في علامتك التجارية الخاصة
3. المزيد من الإعجابات والمشاركات والتغريدات:
4. المزيد من الروابط الخلفية المحتملة
5. ولكن يمكن أن يكون لهذه العلامة الوصفية أيضًا فوائد إضافية لظهور مُحسنات محركات البحث لديك أيضًا.
كيف؟ حسنًا ، إذا نقر مستخدم Twitter على المحتوى الخاص بك ووجد المحتوى ذا قيمة ، فقد يختارون الارتباط بهذا المحتوى على موقع الويب الخاص بهم.
يمكن أن يساعد هذا الرابط في تحقيق قيمة ارتباط قيمة وتحسين إمكانات تصنيف موقع الويب الخاص بك ولكن بدون هذه النقرة الأولية ، لن يرى هؤلاء المستخدمون المحتوى الخاص بك مطلقًا.
لذلك ، على الرغم من أنه ليس عامل ترتيب ، فإن استخدام بطاقات Twitter يمكن أن يجعل ذلك أقل حواجز أمام الأشخاص الآخرين للعثور على المحتوى الخاص بك والنقر فوقه ومشاركته.
إذا فقدت بطاقات Twitter الأساسية أو كانت هناك مشكلات في التنفيذ ، فسيتم وضع علامة على المشكلة في تقرير تدقيق SearchAtlas الخاص بك.
3. أنواع بطاقات تويتر
هناك أربعة أنواع من بطاقات Twitter متاحة لمشرفي المواقع:
1. بطاقة الملخص
2. بطاقة الملخص مع صورة كبيرة
3. بطاقة التطبيق
4. بطاقة اللاعب
نوصي باستخدام الخيار الأول أو الثاني للمحتوى الخاص بك ، وستجد تفاصيل حول كيفية تنفيذ كل منهما أدناه.
أ. بطاقة الملخص
فيما يلي مثال لما تبدو عليه بطاقة الملخص في Twitter:
هناك أنواع قليلة من بطاقات Twitter. اثنتان تشاهدان في أغلب الأحيان هما بطاقة الملخص الأساسية وبطاقة الملخص التي تحتوي على صورة كبيرة.
أدناه يمكنك رؤية تخطيط كل منهما ، لكن تدرك أن كلاهما لهما نفس أجزاء المحتوى.
سيبدو هذا كأنه عمل أكثر بكثير مما سيكون عليه في الواقع ، لقد قمت بالفعل بتقسيم الخطوات حتى يكون من السهل متابعتها. حسنا يلا بينا نبدأ.
في النهاية ، سنقوم بلصق بعض التعليمات البرمجية في موقع Blogger الخاص بك. ولكن ، أول شيء يتعين علينا القيام به هو تشغيل الأوصاف لموقعك.
قد يكون هذا قد تم بالفعل ، ولكن تأكد من إعادة التحقق من ذلك. إذا لم يكن قد تم الإعداد بالفعل ، فسنحتاج إلى القيام بذلك. سيساعد الرسم البياني المرقم أدناه في ذلك.
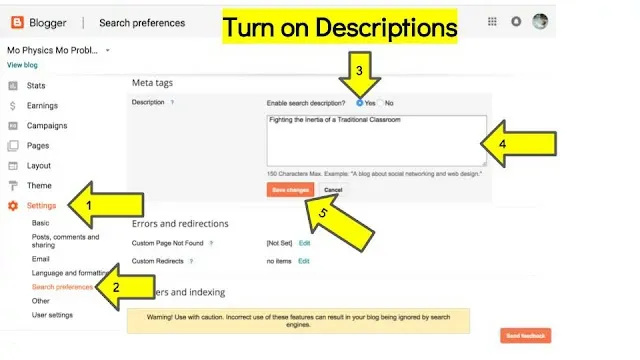
ب. كيفية إضافة وصف على موقع Blogger
1. انقر فوق الإعدادات
2. ضمن الإعدادات ، انقر فوق تفضيلات البحث
3. في الوصف ، تأكد من تحديد نعم
4. في مربع نص الوصف ، أضف ملخصًا قصيرًا لموقعك (150 حرفًا كحد أقصى).
5. لحفظ عملك ، انقر فوق حفظ التغييرات
كما رأيت في Twitter Cards ، سيظهر وصف حول منشورك كجزء من البطاقة.
ستحتاج إلى إضافة هذا إلى كل مشاركة في المدونة عندما تنشر مشاركات جديدة وإلا فلن تعمل البطاقة. ومع ذلك ، ستكون سريعة وغير مؤلمة.
1. انقر فوق وصف البحث في القائمة اليمنى.
2. أضف وصفًا موجزًا في مربع النص الذي ترغب في ظهوره على بطاقة Twitter.
3. انقر فوق تم لحفظ التغييرات
ت. كيفية إضافة الاكود ذخل القالب
سنقوم الآن بإضافة جزء صغير من الشفرة إلى موقعك. قبل أن نضيف سطور الشفرة فعليًا ، سنطلب منك نسخ التنسيق احتياطيًا. بهذه الطريقة ، إذا حدث خطأ ما بالفعل لسبب ما ، يمكنك استعادة الإصدار السابق.
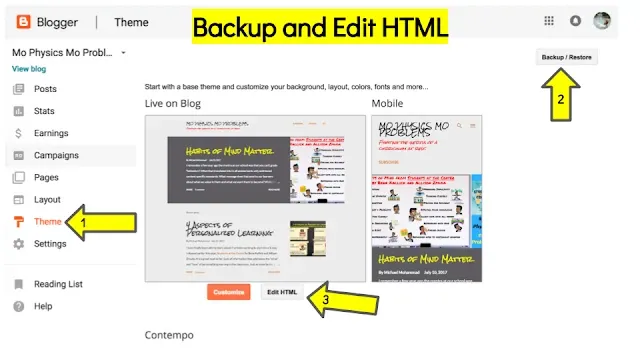
5. انقر فوق موضوع من القائمة الموجودة على الجانب الأيسر في الزاوية اليمنى العليا
6. انقر فوق النسخ الاحتياطي / الاستعادة.
7. في النافذة المنبثقة ، انقر فوق Download Theme.
8. ثم انقر فوق إغلاق. (إذا حدث خطأ ما حقًا ولم يعمل موقعك ، فهذا هو المكان الذي يمكنك فيه تحميل هذا المظهر واستعادته.)
بمجرد تنزيل النسخة الاحتياطية .
9. انقر فوق تحرير HTML
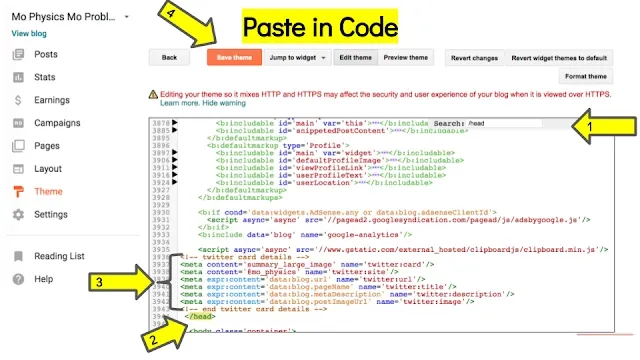
10. أخيرًا ، سنقوم بلصق بضعة أسطر من التعليمات البرمجية.
فيما يلي الأسطر التي سنلصقها بناءً على نوع البطاقة التي تريدها. لذا اختر الخيار 1 أو الخيار 2. لاحظ أن هناك تغييرًا واحدًا فقط ستحتاج إلى إجرائه ويتم تمييزه باللون الأحمر.
ستضيف اسم مستخدم Twitter الذي تربط البطاقة به. على سبيل المثال ، ملكي هو.
الخيار 1: بطاقة الملخص الأساسية
<!-- twitter card details --><meta content='summary' name='twitter:card'/><meta content='@yourtwitterusername' name='twitter:site'/><meta expr:content='data:blog.url' name='twitter:url'/><meta expr:content='data:blog.pageName' name='twitter:title'/><meta expr:content='data:blog.metaDescription' name='twitter:description'/><meta expr:content='data:blog.postImageUrl' name='twitter:image'/><!-- end twitter card details -->
الخيار 2: بطاقة الملخص مع صورة كبيرة
<!-- twitter card details --><meta content='summary_large_image' name='twitter:card'/><meta content='@yourtwitterusername' name='twitter:site'/><meta expr:content='data:blog.url' name='twitter:url'/><meta expr:content='data:blog.pageName' name='twitter:title'/><meta expr:content='data:blog.metaDescription' name='twitter:description'/><meta expr:content='data:blog.postImageUrl' name='twitter:image'/><!-- end twitter card details -->
الآن أين ستضع هذا؟ اسمح لي بتوجيهك خلال هذا أيضًا.
علينا أن نجد المكان المحدد الذي نحتاجه للصق الكود.
1. سيكون قبل سطر من التعليمات البرمجية وهو </head>.
2. للعثور على هذا المكان .
3. انقر داخل مربع الشفرة نفسه .
4. ثم اضغط على control + F (أو Command + F في نظام Mac) لإظهار "شريط البحث".
5. في هذا "شريط البحث" ، اكتب / head.
6. سيُظهر لك ذلك بالضبط مكان </head> في الكود.
7. تذكر أننا نلصق الكود الخاص بنا قبل </head>.
8. انسخ سطور الشفرة أعلاه والصقها قبل </head>.
9. تذكر الكتابة فوقyourtwitterusername إلى اسم مستخدم Twitter الخاص بك.
10. أخيرًا ، اضغط على Save Theme في أعلى الصفحة.
حسنًا ، يجب أن نكون جيدين الآن. لذلك علينا أن نرى ما إذا كان هذا قد نجح. بمجرد حصولك على مشاركة مدونة لها عنوان وصورة ووصف إضافي ، يمكننا التحقق منها.
سننتقل إلى Twitter Card Validator للتحقق من ذلك ، لذا انقر هنا.
للتحقق مما إذا كان يعمل ، انسخ عنوان منشور المدونة الفردي (وليس الصفحة الرئيسية لمدونتك) والصقه في مربع النص. ثم ، انقر فوق بطاقة المعاينة.
نأمل أن تسير الأمور على ما يرام ، وسترى معاينة لبطاقتك.
أنا لست مبرمج HTML ويمكنني القيام بذلك عن طريق. إذا حظا سعيدا. لذلك إذا كنت تواجه مشكلات ، فقد لا أساعدك كثيرًا. لكن حاول لمرة.
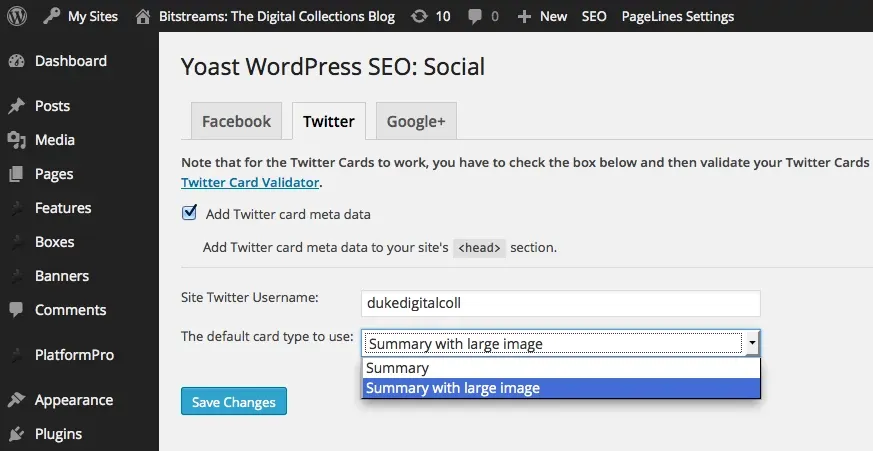
ث. كيفية أضافة Twitter Card WordPress
نظرًا لأن مدوناتنا تعمل على WordPress ، فقد تمكنا من استخدام مكون WordPress SEO الممتاز من Yoast. إنه مفيد للعديد من الأشياء المتعلقة بتحسين محرك البحث.
كما أنه يجعل تحسين الوسائط الاجتماعية هذا أمرًا سهلاً أيضًا.
بمجرد وضع العلامات في مكانها الصحيح ، تحتاج فقط إلى التحقق من صحة مثال من مجالك باستخدام Twitter Card Validator قبل أن يقوم Twitter بتشغيل التغريدات الغنية بالوسائط.
لا يستغرق الأمر وقتًا طويلاً على الإطلاق: لقد بدأ ظهورنا في غضون ساعتين. تنطبق البطاقات بأثر رجعي على التغريدات السابقة أيضًا.
استنتاج :
على الرغم من أنه ليس عامل ترتيب لتحسين محركات البحث ، فإن إضافة بطاقات Twitter إلى المحتوى القابل للمشاركة يستحق كل هذا الجهد!
تستخدم كل هذه الأدوات بناء جملة RDFa ، وهو حجر الزاوية الرئيسي للبيانات المرتبطة على الويب الذي يدعم وصف الموارد باستخدام أي مفردات تختارها.
تستخدم Google و Twitter و Facebook واللاعبون الرئيسيون الآخرون في نظام المعلومات لدينا هذه البيانات بنشاط ، مما يوفر حافزًا واضحًا لمؤلفي الويب لتوفيرها.
يجب أن نستمر في السعي للعب على طول.
للمزيد من التوضيح كما عودناكم على مدونة شروحات للمعلوميات شروحات دائما مرفوقة بالدرس فرجة ممتعة
› رابط الموقع انشاء بطاقة : Twitter Card Generator
› رابط أداة التحقق : Card validator
› يمكنك متابعة : حلقات التويتر
› فتح حساب : Account-On PC
› فتح حساب على الهاتف : Account-On PC








إرسال تعليق